בקלות ליצור יישום אינטרנט עם קוד Wix
זהו מאמר ממומן והתאפשר על ידי ויקס. התוכן והתפיסות בפועל הם השקפותיו הבלעדיות של המחבר השומר על עצמאות העריכה, גם כאשר הודעה ממומנת.
כאשר מדובר ביצירת אתר אינטרנט, אם אתה מפתח, אתה יכול להשתמש בגישה DIY קוד ו מארח הכל בעצמך. אם אתה משתמש הקצה / הצרכן בדיוק כמו רובנו, אתה יכול להשתמש בתוכנה בניית אתרים כדי ליצור אתרי אינטרנט יפה עם קליקים בלבד.
Wix שייך האחרון, כפי שהוא בונה אינטרנט המאפשר לך ליצור אתרי אינטרנט חינם חינם עם רק כמה לחיצות עכבר. אבל עם הקדמה של Wix קוד, זה מטושטש את הקווים בין עושה את זה בעצמך באמצעות בונה אינטרנט. עכשיו אתה יכול לעשות את שניהם.
אם אתה בונה יישום אינטרנט או אתר דינמי, תצטרך להשתמש בז 'רגון טק מסובך כמו מסדי נתונים, טפסים, ו JavaScript כדי לבנות אתר אינטרנט אינטראקטיבי. רוב בוני האינטרנט אינם מספקים כלים כאלה, שכן הוא מוסיף טונות של סיבוך לאפליקציה שלהם.
Wix קוד מוסיף דברים כאלה על הקיים שלה בניית אתרים כלים ללא סיבוך. הוא מציע מספר תבניות לך לבנות ולנהל את מסדי הנתונים, טפסים וגם מאפשר לך להוסיף קוד JavaScript לאתר שלך. החשוב מכל, אתה יכול לעשות שימוש בתכונה דפים דינמיים במהירות לאכלס תוכן ממסד הנתונים, מה שהופך אותו יותר כמו מערכת ניהול תוכן ולא בונה אתרים.
בדוגמה הבאה ניצור בלוג פשוט להקל על הטכנולוגיה ולהוסיף לו תכונות דינמיות מתוך Wix Code.
הגדרת אתר חדש עם Wix
בהנחה שאתה חדש ב- Wix, תוכל להתחיל בעבודה על ידי כניסה לחשבון עם Wix. לאחר שיצרת חשבון, תתבקש ליצור את האתר שלך.
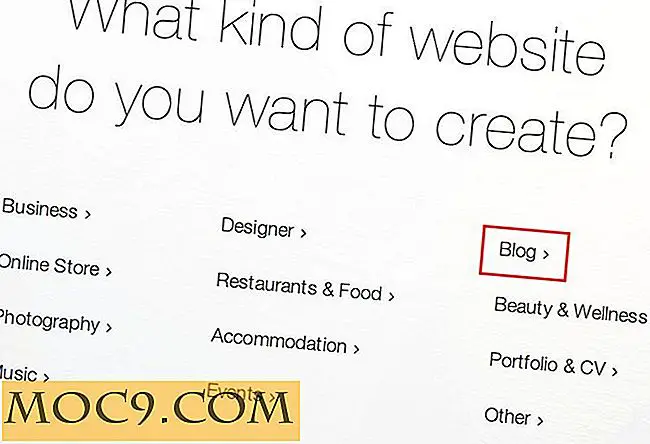
הבא יבקש ממך לבחור את סוג האתר שאתה רוצה ליצור. מאז אני משכפל להפוך את הבלוג טק קל יותר, בחרתי את "בלוג" אפשרות.

המסך הבא ישאל איך אתה רוצה ליצור את האתר שלך.

Wix ADI עושה שימוש בבינה מלאכותית כדי ליצור אתר באופן אוטומטי עבורך. אם אתה מעדיף ללכת ידנית, בחר בשיטת Wix Editor. (כדי לגשת לקוד Wix עליך להשתמש באפשרות השנייה, אם בחרת ב- Wix ADI, עדיין תוכל לעבור למצב עריכה מאוחר יותר).
עבור דוגמה זו השתמשתי בעורך Wix כפי שרציתי לקבל שליטה מלאה על המראה והתחושה של האתר. משם אתה יכול להתחיל עם תבנית. (יש אלפים מהם).

כדי לשמור את זה פשוט, התחלתי עם תבנית ריקה עם פריסה קלאסית. התמונה הבאה היא איך זה נראה.

גישה לקוד Wix
כדי לגשת ל- Wix Code עבור אל "כלים" ובדוק את האפשרות "כלי מפתח".
כעת תראה עמודה חדשה "מבנה אתר". כאן תוכל לגשת לכל התכונות של Wix Code.

יצירת מסדי נתונים לאחסון הודעות
אחד המאפיינים הגדולים של Wix Code הוא פונקציית מסד הנתונים המאפשר לך ליצור מסדי נתונים (aka Collection) ואת נתוני החנות בו. עבור בלוג נצטרך ליצור מסד נתונים לאחסון כל ההודעות שלנו. בקטע מסד הנתונים לחץ על "הוסף אוסף חדש". תן לאוסף שלך שם וציין את מטרתו. קיימים מספר סוגי מסדי נתונים שתוכל לבחור מתוך תוכן שנוצר על ידי משתמשים, הגשת חברים, נתונים פרטיים וכו '.

לאחר יצירת האוסף, אתה יכול להתחיל להוסיף שדות ונתונים לתוכו.

מה שיצרנו הוא מסד נתונים של הודעות המכיל את הכותרת, התוכן, תאריך הפרסום והיבטים שונים של פוסט בבלוג. הבא, אנחנו צריכים לאכלס את תוכן מסד הנתונים לאתר הראשי.
דפים דינמיים
דפים דינמיים דומים יותר לדף תבנית שבו תוכל ליצור עיצוב אחד ולהחבר אותו למסד הנתונים, והוא יאכלס אוטומטית את כל הפריטים במסד הנתונים שלך אל העמוד הראשון, מתחת לכתובות האתרים שלהם. לדוגמה, יש לנו שישה הודעות באתר. עם דף דינמי אחד, אנחנו יכולים לקבל את זה כדי להציג את כל ההודעות באתר הראשי. זה חוסך לך את המאמץ כדי ליצור באופן ידני דף אחד עבור כל הודעה. ישנם שני סוגים עיקריים של דפים דינמיים ב- Wix Code - אחד הוא להצגת פריט אחד, ואילו השני הוא עבור קטגוריה (אוסף של פריטים דומים ברשימה).
להלן מראה כיצד ליצור דפים דינמיים ולקשר אותם לאתר.
1. בסרגל הכלים הצף לחץ על הסמל הראשון ובחר "דפים דינמיים". לחץ על הלחצן "הוסף לאתר".

2. בחר "פריט פריט" מהחלון הקופץ.

3. בכתובת האתר, בחר את השדה (במסד הנתונים) שברצונך להשתמש בו עבור כתובת האתר. במקרה זה אני מגדיר את "כותרת" להיות כתובת האתר.

4. הבא, לעצב את הדף ולהוסיף בשדות ממסד הנתונים. עם כל אלמנט אתה גרור לדף, אתה יכול ללחוץ על "התחבר נתונים" כפתור כדי לקשר אותו עם השדה ממסד הנתונים. לדוגמה, גררתי אלמנט "כותרת 1" לדף וקשרתי אותו לשדה "כותרת" במסד הנתונים של פוסטים.

ואני עשיתי את אותו הדבר עבור התמונה המוצגת, לפרסם תוכן, וכו '

5. לאחר שתסיים עם העיצוב, אתה יכול לצפות בתצוגה מקדימה ולראות איך זה נראה על הקצה הקדמי.

6. השלב הבא הוא לקשר את הדף הדינמי מתוך דף הבית. טען את דף הבית והוסף רכיב widget מסוג Repeater מהרשימה "רשימות ורשתות". חבר את הווידג'ט למסד הנתונים של פוסטים וקשר כל אלמנט ביישום widget עם השדות במסד הנתונים. בקטע 'קישור אל', גלול למטה ובחר 'פוסטים' בקטע 'דפים דינמיים'.

זהו זה.

מה שאתה יכול לראות הוא כי יצרנו רק דף דינמי אחד, וזה יהיה באופן אוטומטי ליצור את כל הדפים עבור כל פריט במסד הנתונים. אתה יכול לעשות את אותו הדבר כדי להוסיף דף קטגוריה דינמית מדי.
הוספת JavaScript לדפים
אם אתה משתמש בקוד פתוח של JavaScript, תוכל להוסיף JavaScript לכל תכונה נוספת בכל דף. לדוגמה, אם הוספת טופס משתמש לדף שלך, תוכל לעשות שימוש ב- JavaScript כדי לאמת את שדה הטופס לפני ההגשה.
הערה : כדי להוסיף קוד JavaScript לדף, עבור אל דף כלשהו (או הדף שבו תרצה שהקוד יופיע), ולחץ על הלחצן "קוד דף" בתחתית הקוד. יופיע חלון, ותוכל להוסיף את הקוד שלך שם.

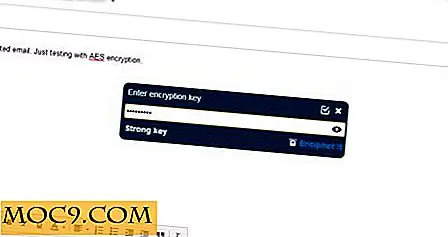
1. יצרנו טופס פשוט שיאסוף את השם הפרטי, שם המשפחה וכתובת האימייל של המשתמש. בטופס זה אנו רוצים לאמת את כתובת הדוא"ל ולוודא שהשדה 'אשר דוא"ל' זהה לשדה 'דוא"ל'.
2. הוסף את הקוד הבא לקטע "קוד עמוד":
$ w.onReady (function, ) (constEEEmail =) = value = = other othermail = = (eEEEEEEEEEEEEE.Lue) = {otherEmailElement.validity.valid =); consule.log ("אימייל ושדות האימייל שלך אינם תואמים"); otherEmailElement.validity.valid = false; otherEmailElement.updateValidityIndication (); דחה ("שלח אימייל ואישר את הדוא"ל") השדות אינם תואמים "); $ w (" # emailConfirmInput ") onCustomValidation (validateEmail (" # emailInput ")); $ w (" # emailInput ") onCustomValidation (validateEmail (" # emailConfirmInput ")); $ w ('# dataset1'). onBeforeSave () = = {let validationMessage = '', אם (! $ w ('# emailInput') תקף) {if (! $ w ('# emailInput'). (+ emailInput) ערך =! $ w ("# emailConfirmInput") ערך) {validationMessage + = 'דוא"ל ושדות אישור בדוא"ל לא תואמים את \ n ';} $ w (' # validationMessages '). text = v alidationMessage; $ w ('# validationMessages'). } אחר $ w ('# validation הודעות'). }); }); פעולה זו תאמת את כתובת האימייל ותציג את הודעת השגיאה אם הדוא"ל אינו חוקי.

יש הרבה דברים שאתה יכול לעשות עם Javascript. עיין בדוגמאות כאן לקבלת מידע נוסף.
ממשקי API חיצוניים
זה הצעד היחיד שבו זה יכול להיות יותר מסובך. Wix Code עכשיו משתלב עם API חיצוני, כך שאתה יכול בקלות להתחבר לשירותים של צד שלישי כמו אמזון, Dropbox, כונן Google, טוויטר, IFTTT, Zapier, וכו 'אני לא אכנס לפרטים כאן, אבל אם אתה מעוניין, אתה יכול לבדוק את תיעוד ה- API שלהם.
סיכום
אם אתה לא מתמצא טכנית או מפתח, בניית אתר האינטרנט שלך יכול להיות משימה מייגעת. Wix עשה עבודה טובה של יצירת אתר אינטרנט בריזה. עם קוד Wix זה הולך חריץ נוספת ונותן לך שפע של שליטה על האתר שלך. עכשיו יש לך גישה למפתחים מסובכים מפתח אינטרנט מלאה שליטה על איך האתר שלך צריך לעבוד, כל לעשות עם לחץ פשוט, גרור ושחרר ללא ניסיון קידוד הנדרש.
Kudos ל- Wix ליצירת כלי קל לשימוש שיפתור בעיות רבות.
נסה את קוד Wix והודע לנו מה דעתך עליו.
קוד Wix