הבנת WordPress נושאים: את היסודות של יצירת משלך WP נושאים
יש מגוון של ערכות נושא חינם ופורמיום חינם כי אתה יכול למצוא ברחבי האינטרנט. תוכלו למצוא מתישהו כי אתה יכול לבלות שעות מנסה לשנות את הנושא, ולכן הוא מותאם בדרך שאתה רוצה את זה. לפעמים זה קל יותר ליצור משלך מאפס, ולא להתמודד עם כאבי ראש שיכולים לקרות עם התאמה אישית של נושא WordPress קיים. מדריך זה יעזור לך להבין את היסוד של נושא וורדפרס וכיצד ליצור נושא פשוט.
אני ממליץ כי לפני שתתחיל, אתה מכיר את מבנה הקובץ וורדפרס על ידי ניתוח כמו נושאים רבים וורדפרס כפי שאתה יכול ( הערה : אתה צריך הבנה בסיסית של HTML ו- CSS ).
מתחילים
התחל להתחיל קידוד את הנושא, עליך להבין כי נושא WP הוא בדיוק כמו כל דף אינטרנט HTML אחרים, אלא כי הוא מקודד עם PHP. עם זאת, אתה לא צריך להיות מומחה PHP לעשות נושא WP. העצה שלי היא:
- ראשית לקבל דף HTML טהור עובד ולהפעלתו (אתה יכול בקלות לעשות את זה עם עורך דפי אינטרנט WYSIWYG).
- פתח את דף האינטרנט של HTML בעורך טקסט וחתך אותו לחלק אחר (נסביר בהמשך)
- הכנס את קוד PHP
מבנה קובץ וורדפרס
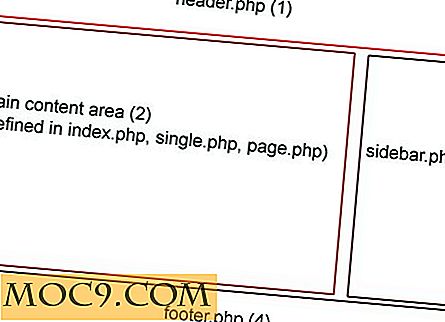
מבנה הקובץ הבסיסי של נושא וורדפרס הוא כדלקמן:
- Style.css - גיליון הסגנונות מכיל את כל העיצוב והסגנונות של הנושא
- Index.php - זהו קובץ הנושא הראשי של WordPress המקשר את כל הקבצים האחרים יחד
- Header.php - מחזיק את כל פרטי הכותרת. כמו כן, אם כל הקבצים היו ביחד, זה יהיה ההתחלה של הנושא WordPress
- Sidebar.php - יש את כל הקוד של הצדדי
- Footer.php - החזקת קוד הכותרת התחתונה
קבצים אחרים כי תוכלו למצוא גם נושא וורדפרס הם:
- Single.php - קוד בודד של בלוג
- Comments.php - כאן אתה מציב את הקוד כדי לשלוט בהתנהגות של תגובות הבלוג
- Page.php - שולט בהתנהגות הדפים האישיים שלך
- Search.php - זה אם אתה רוצה להוסיף יכולת החיפוש לנושא WordPress שלך
- Searchform.php - קובע את אופן הפעולה של תיבת החיפוש
- 404.php - התאם אישית את דף הנחיתה אם הקוראים שלך מקבלים שגיאת 404
- Functions.php - דרך נוספת כדי להתאים אישית את נושא וורדפרס
- ארכיון php - כיצד להציג את תוצאות הארכיון
פריסה פשוטה של הנושא

ברגע שיש לך את דף האינטרנט HTML מוכן, אתה יכול להתחיל לפרוס באמצעות הפריסה לעיל כמדריך.
כדי להתחיל, אתה יכול להשתמש בוורדפרס קיים כנקודת התחלה (נושא ברירת המחדל של WordPress הוא טוב להתחיל בו, אין צורך לקודד אותו מהתחלה, רק לתקן את הדברים הנחוצים יעשה). או, אם אתה הרפתקני, אתה יכול פשוט להתחיל קידוד ללא אחד.
ראשי אינדקס תבנית (index.php)
אני מציע שתתחיל עם Index.php כי זה הקובץ שקושר את כל קבצי WordPress אחרים יחד. השלב הראשון הוא לקרוא את הקובץ הכותרת. זה נעשה על ידי הוספת
את החלק החשוב הבא של קוד אתה צריך להוסיף את הקובץ הראשי אינדקס היא לספר וורדפרס איך להתנהג אם יש הודעות בלוג. זה נעשה על ידי הזנת
לאחר מכן תוכל להזין קוד על האופן שבו הדף יהיה מובנה. פעולה זו תשתנה בהתאם לאופן שבו תרצה שהדף שלך ייראה. לדוגמה, מגזין סוג נראה הולך להיות שונה מאשר בלוג סוג אחד. לאחר הזנת הקוד שלך, יהיה עליך להוסיף את השורות הבאות שיגידו ל- WordPress מה יקרה אם אין הודעות:
לאחר הזנת ההתנהגות של הדף, עליך להתקשר לסרגל הצד ולכותרת התחתונה. הדבר נעשה על ידי הוספת השורות הבאות של קוד:
באופן כללי, זה צריך להיראות כך:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stylesheet (style.css)
גיליון סגנונות מדורגים כולל את כל העיצוב והסגנונות עבור ערכת הנושא של WordPress. זה יספק גמישות רבה יותר לנושא שלך במקום hardcoding אותם לתוך כל קובץ בנפרד. הוא נוצר בדיוק כמו כל גיליון סגנונות. אם אתה צריך רענון, לבדוק את קונסורציום W3 של CSS סגנון מדריך.
כותרת הקובץ (header.php)
קובץ הכותרת הוא כמו ההתחלה של קובץ HTML. רוב הזמן, אתה יכול פשוט להעתיק ולהדביק מעיצוב ברירת המחדל. הקוד הבסיסי שיהיה בקובץ הכותרת הוא כדלקמן:
Sidebar (sidebar.php)
סרגל הצד הוא איך אתה רוצה את סרגל הצד כדי להיראות. תוכל לכלול יותר מסרגל צדדי אחד. עם זאת, אנו יוצרים נושא WordPress פשוט, אז אנחנו מקל עם אחד. אנשים בדרך כלל כמו הצבת יישומונים בסרגל הצד, אז אתה צריך להוסיף קוד על מנת להבטיח כי נושא וורדפרס שלך תומך יישומונים. אתה יכול גם כל פריטים סרגל הצד הרגיל שאתה רוצה מבלי להשתמש יישומון. הסרגל הבסיסי הוא כדלקמן:
הקוד לעיל יבדוק אם הנושא תומך בווידג'ט. אם כן, זה יהיה לטעון את כל תוכן יישומון על התבנית. אחרת, שום דבר לא יופיע על התבנית.
כדי לבצע widget של ערכת הנושא, פשוט הוסף את הקוד הבא לפונקציות שלך
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => '
', )); ?>
כותרת תחתונה (footer.php)
קובץ תחתונה ייסגר נושא WordPress. אתה יכול למקם את כל מה שאתה רוצה בכותרת התחתונה. בדרך כלל תראה את פרטי זכויות היוצרים כאן. הקוד הבסיסי ליצירת קובץ תחתונה הוא:
Place whatever footer information you want to place here
כפי שאמרתי קודם, אם מעולם לא יצרת נושא וורדפרס, אבל הם בעלי ידע ב- CSS ו- HTML, ולאחר מכן לבדוק את המבנה הקיים ונושאים שונים אחרים WordPress, ולהתחיל ליצור נושא וורדפרס משלך.







