שפר את ביצועי וורדפרס עם W3 סה"כ מטמון
אם יש תוסף שיכול לשפר את הביצועים של כל הבלוג וורדפרס על ידי הרבה, זה צריך להיות W3 סך מטמון. זהו תוכנן מטמון מעוצב היטב בשימוש על ידי אתרים פופולריים רבים, כמו גם זה הפוך את הבלוג טק קל.
מדוע הצורך בפלאגין מטמון?
בכל פעם שאתה טוען דף באתר WP, השרת צריך קודם כל שאילתה למסד הנתונים עבור התוכן הרלוונטי, ולאחר מכן לעצב את התוכן לפורמט HTML לפני שליחת לדפדפן כדי שתוכל לראות. זה בסדר אם האתר שלך יש רק 10 או 20 מבקרים ביום. עם זאת, אם אתה מקבל עשרה אלפי הקוראים בכל יום, עומס העבודה CPU שלך גם להגדיל באופן אקספוננציאלי, ובסופו של דבר התרסק. זה גם למה הרבה אתרים ירדו כאשר ההודעה שלהם מגיע לדף הראשון של Digg (aka אפקט Digg).
מה עושה מטמון עושה הוא לאחסן את הדף שנוצר באופן דינמי בפורמט HTML סטטי. בכל פעם שמבקר מבקר באתר שלך, הדף הסטטי מוצג למבקרים במקום לאחזר אותו ממסד הנתונים. במקרה זה, זה יהיה להקל על עומס העבודה של המעבד שלך.
W3 סה"כ מטמון: כל אחד במטמון פתרון
W3TC הוא יותר מתוסף פלאגין בלבד. זהו למעשה שילוב של תכונות שונות כדי לייעל את האתר שלך.
ישנם 4 היבט מרכזי של W3 סה"כ מטמון
- מטמון דפים
- מטמון מסד נתונים
- צמצם סקריפטים
- רשת להעברת תוכן
מטמון דפים
זהו החלק שבו גרסת HTML סטטי של האתר שלך נוצר ומוצג המבקרים שלך בכל פעם שהם מבקרים באתר שלך.

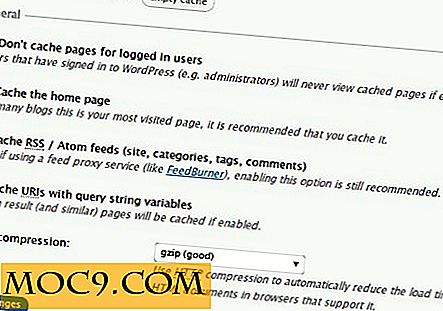
בהגדרות, תוכל לקבוע אם לשמור דפים במטמון עבור משתמשים מחוברים ואת דף הבית. ניתן גם להגדיר את משך החיים של המטמון וסוכני המשתמש של הדפדפן. אם אתה משתמש בנושא לנייד, ייתכן שתרצה להוסיף את סוכן המשתמש של המכשיר הנייד לרשימה כך שהנושא לנייד (במקום הדף השמור) יוצג בניידים.
צמצם את הסקריפט שלך
הקטנת CSS ו- JavaScript שלך היא דרך מצוינת לצמצם את גודל הקובץ של דף האינטרנט שלך, אשר בתורו מקטין את זמן הטעינה של האתר שלך. בדף 'הגדרות', תוכל להגדיר את W3TC כדי לצמצם את קוד ה- HTML, JavaScript ו- CSS.

מטמון מסד נתונים
כדי לצמצם את מספר שאילתת מסד הנתונים, מטמון W3TC את שאילתת מסד הנתונים ולשמור אותה פעילה למשך פרק זמן. במהלך פרק זמן זה, כל שאילתות מסד הנתונים ייטענו מהמטמון של מסד הנתונים, ובכך יפחיתו את מספר הזמן שהשרת צריך לעבור למסד הנתונים כדי לאחזר את הפריטים. כאשר זמן הפקיעה הוא הגיע, תוסף מחדש מטמון שאילתות מסד הנתונים.

רשת להעברת תוכן
אלא אם כן אתה רואה הרבה תנועה, רוב הסיכויים, אתה לא צריך להשתמש CDN. מה CDN עושה הוא לטעון את התוכן שלך (כגון תמונות, css, קבצי javascript) משרת חיצוני הקרוב ביותר למיקום הגיאוגרפי של המבקר, כדי להשיג טעינה מהירה יותר של התוכן שלך, כמו גם צמצום רוחב הפס של השרת.

W3TC עובד עם כמה החברה CDN, כולל אמזון CloudFront, S3 ואפילו חשבון ה- FTP שלך. אתה יכול לבחור לטעון WP שלך כולל / קבצים, קבצי נושא פעיל ואפילו מופחת CSS ו- JS קבצים CDN שלך. קיימות גם אפשרויות להגדרת סוגי הקבצים המועלים ל- CDN שלך.
בדיקת הביצועים של W3TC
לאחר התקנת התצורה והתצורה שלה, תוכל לצאת ממרכז השליטה וללכת לאתר שלך. לחץ לחיצה ימנית על הדפדפן ובחר "הצג מקור ". גלול למטה לתחתית ותראה את ההודעה W3TC. זה ייתן לך מושג טוב על כמה מהר האתר שלך טוען.

לחלופין, אתה יכול גם לבצע בדיקת מהירות האתר לפני ואחרי יישם את הפלאגין כדי לראות את ההבדלים.
תן לנו לדעת את ההערות אם תוסף W3TC עובד טוב בשבילך.
זיכוי תמונה: gibb626