הטבעת גופן של Google לבלוג WP שלך
כמה מכם באמת בדקו את עיצוב האתר שלכם בדפדפנים שונים ובמחשבים לפני שאתם משיקים את האתר? אני בטוח שכמה מכם עושים. האם אתה יודע מה נראה טוב על מערכת הפעלה אחת (למשל, Mac) יכול באמת להיראות רע על אחר, כגון Windows? הסיבה העיקרית היא כי הגופנים המשמשים את מערכת Mac אינו זמין במערכת ההפעלה Windows. גופן תחליף משמש את המחשב (ללא הגופן) וזה באמת יכול לפשל את עיצוב האינטרנט שלך. דרך טובה להתגבר על זה היא להשתמש בגופן אינטרנט הנתמך על ידי רוב הדפדפנים, כך שהאתר שלך ייראה בעצם זהה ללא קשר לדפדפן או למחשב שבהם אתה משתמש.
במהלך הכנס למפתחי I / O ביוני 2010, Google הציגה את Google Font - סדרה של גופן קוד פתוח, שניתן להטביע ולהשתמש באתר שלך. כל הגופנים מתארחים בשרת Google, כך שכל הדפדפנים יכולים לנצל אותו ללא מאמץ רב. כרגע, יש 18 גופנים שונים (כמו של פוסט זה) כי אתה יכול לבחור מתוך ואני בטוח עוד יתווספו לספרייה בעתיד.
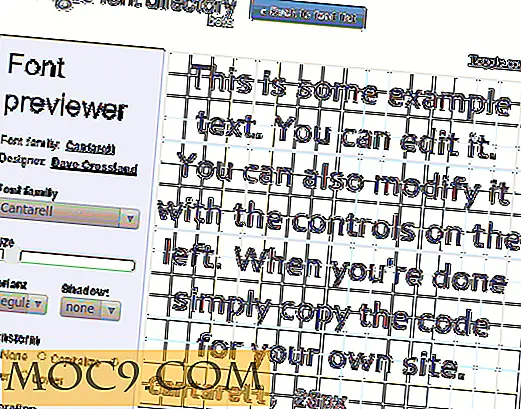
תצוגה מקדימה של הגופן
בנוסף ל- Google Font, Google גם פרסמה את התצוגה המקדימה של Google Font המאפשרת לך להציג תצוגה מקדימה של הגופן לפני הטמעת האתר.

השימוש הוא פשוט. אתה רק צריך להקליד כמה טקסט מותאם אישית, לשחק עם ההגדרות (משפחת גופן, גודל, גרסאות, ריווח וכו ') כדי למצוא את ההתאמה הטובה ביותר עבור האתר שלך.

ברגע שאתה מרוצה מהתוצאה, פשוט לתפוס את הקוד ולשלב אותו לתוך עיצוב האתר שלך.

הטמעת גופן של Google לאתר WordPress שלך
אם אתה משתמש בבלוג המופעל על ידי WP, תוכל להטעין אותו ולהשתמש בגופן של Google באתר שלך.
עבור אל Google Font, מצא את הגופן האהוב עליך לתפוס את "שבץ" קוד. לדוגמה:
פתח את הקובץ "header.php" בתיקיית הנושא הפעילה שלך. הכנס את הקוד לפני התג.

כדי להשתמש בגופן של Google בכל האתר, פתח את הקובץ "style.css" מתיקיית הנושא הפעילה והדבק את הקוד הנותר שתפסתי מאתר גופן של Google.
body {font-family: 'Cantarell', serif; font-size: 28px; font-style: Normal; משקל גופני: 400; text-shadow: none; text-decoration: none; text-transform: none; ריווח אותיות: 0em; ריווח מילים: 0em; line-height: 1em; } לחלופין, אתה יכול לשנות את css בהתאם אם אתה רק משתמש בו עבור חלק קטן של האתר שלך. לדוגמה
span.custom_font {font-family: 'Cantarell', serif; font-size: 28px; font-style: Normal; משקל גופני: 400; } שמור את הקובץ header.php ו- style.css והעלה אותם חזרה לשרת שלך. אם אתה משתמש בפלאגין של קובץ שמור, אל תשכח לנקות את הקובץ השמור.
זהו זה. נסה את זה ולספר לנו אם זה עובד בשבילך.
קרדיט תמונה: til01