בקלות להוסיף תמיכה המחווה לאתר וורדפרס שלך
גוגל כבר מדגיש את החשיבות של תוכן סלולרי בשנים האחרונות. אם אתה מנהל האתר, זה באמת חשוב עבור אתר האינטרנט שלך כדי להיות ידידותי למשתמש, אלא אם כן אתה לא מודאג לגבי התנועה מגיע מכשירים ניידים, אשר יכול בקלות להמציא 30% מכלל התנועה.
גורם חשוב אחד של המכשיר הנייד הוא מסך קטן שלה (בהשוואה לשולחן העבודה), ולכן עיצוב אתרים תגובה הפך פתרון פופולרי כדי להפוך את האתר לעבד היטב בגדלים שונים המסך. גורם נוסף אשר כבר overlooked על ידי מנהלי אתרים היא תמיכה מחוות. ברוב המכשירים הניידים, אם לא כולם, נעשה שימוש נרחב בפעולות מחווה (החלקה, קמצוץ, הקשה כפולה, וכו '), בעוד שרוב האתרים עדיין משתמשים בנקודת העכבר הרגילה ולחץ על הדרך כדי לנווט באתר. במאמר זה, אני הולך להראות לך איך אתה יכול בקלות להוסיף תמיכה מחווה לאתר וורדפרס שלך.
Tocca.js הוא JavaScript פשוט מאוד שיכול לזהות פעולות מחווה כמו "הקש", "הקש פעמיים", "החלק למעלה", "החלק למטה", "החלק שמאלה". אלא אם כן אתה מפתח, לא תדע מה לעשות את זה. זה המקום שבו תוסף המחוות נכנס. זה עושה שימוש ב Tocca.js סקריפט ומוסיף תמיכה מחווה לאתר שלך.
נוֹהָג
1. הורד מחוות מדף Github שלה. חלץ את הארכיון והעלה את התיקייה לספריית התוספים של WordPress.
2. הפעל את הפלאגין בקטע תוספים של WordPress.
3. עבור אל "הגדרות -> מחוות". כאן תוכל לקבוע את ההגדרות.

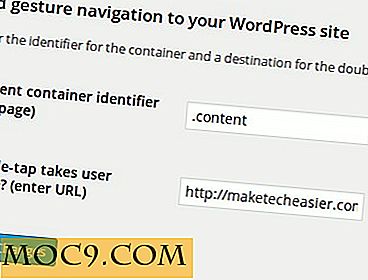
השדה "מזהה מכולה של תוכן" הוא האזור באתר שבו ברצונך להפעיל את המחווה. זה בדרך כלל מוגדר div התוכן הראשי. לדוגמה, עבור הנושא שלנו, התוכן הראשי מתגורר תחת div class="content" div, וכך .content . Content בשדה מזהה כלי תוכן.
עבור השדה הבא, הזן את כתובת האתר שבה המשתמש ינותב מחדש כאשר ילחצו פעמיים באתר. זה בדרך כלל מוגדר לדף הבית של האתר.
4. לאחר שתסיים, לחץ על "שמור שינויים". עכשיו אתה יכול לטעון את האתר שלך על הנייד שלך ולבדוק את החלקה שמאלה / פעולה ימינה.
דברים שיש לשים לב אליהם
1. התוסף 'תנועות' תלוי בתג prev / next בכותרת הנושא כדי לעבוד. כמה נושאים ידועים כדי להסיר את התגים האלה כפי שהם אינם שימושיים ברוב המקרים. וורדפרס SEO ותוספים אחרים ידועים גם כדי להסיר את התגים האלה. אם אתה לא יכול לקבל מחוות לעבוד, זה כנראה הסיבה.
אחת הדרכים להתמודד עם זה היא להוסיף בחזרה את prev / תג הבא בכותרת הנושא שלך. לשם כך, פתח את הקובץ functions.php בתיקיית הנושא והוסף שורה זו בסוף.
add_action ('wp_head', 'adjacent_posts_rel_link_wp_head', 50); 2. אם אינך בטוח במזהה תוכן המיועד לנושא שלך, תוכל להשתמש בכלי המפתחים ב- Google Chrome כדי למצוא את div המכיל. ב- Google Chrome, לחץ באמצעות לחצן העכבר הימני על אזור התוכן הראשי ובחר "בדוק אלמנט". חלון המפקח יופיע ויסמן את המיקום הנוכחי שבו תלחץ. גלול כלפי מעלה כדי למצוא את div האב שלו. זה יהיה כנראה את המכל שאתה מחפש.

3. כדי לבדוק את פעולת המחווה בשולחן העבודה, פשוט לחץ והחזק את העכבר וגרור שמאלה / ימינה. זה שווה החלקה ימינה ושמאלה על הנייד.
זהו זה. נסה את זה ותודיע לנו אם זה עובד בשבילך.





![הוסף תכונות נוספות לחייגן הטלפון שלך [Android]](http://moc9.com/img/android-dialer-call-notes.jpg)