סטודיו Aptana: החלפת ראוי Dreamweaver
אני מעריץ גדול של Dreamweaver. גם אחרי שהיגרתי ללינוקס אובונטו, אני עדיין משתמשת בחריצות בדרימוויוור (תחת ויין) לכל פרויקטי הקידוד שלי. לומר את האמת, הריצה של Dreamweaver בלינוקס עם יין היא לא חוויה גדולה אחרי הכל. לפעמים, הביצועים שלה יכול להיות lagging ואת הגופן ואת ממשק יכול להיות מכוער למדי unmatching לנושא OS כולו. הסיבה היחידה שאני עדיין משתמש בו היא כי לא הצלחתי למצוא תחליף ראוי עבור זה. Quanta Plus, bluefish, geany, Netbeans, Eclipse, ניסיתי את כולם, ולדעתי, הם גם לא טובים כמו, או ידידותי למשתמש כמו Dreamweaver. זה עד שמצאתי את אפטנה.
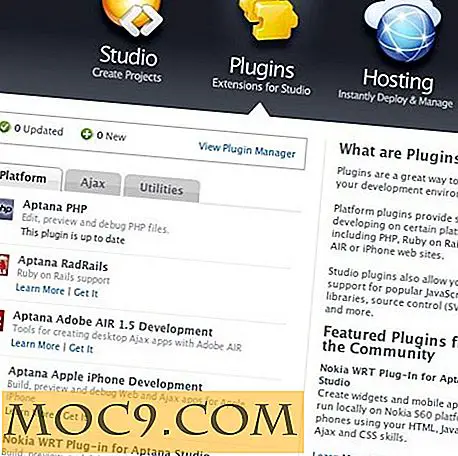
Aptana Studio הוא קוד פתוח, פתוח קוד פתוח פלטפורמת IDE התומך במגוון רחב של שפות. ברירת המחדל של עורך Aptana Studio מגיע עם תמיכה מלאה HTML, CSS ו- Javascript. אם אתה מפתח PHP או רובי און ריילס, אתה יכול גם לקבל את זה כדי לתמוך את הקוד שאתה רוצה על ידי הוספת מודולים בהתאמה באמצעות תוספים. פלטפורמות הנתמכות על ידי Aptana Studio כוללות PHP, Ruby On Rails, Python, יישומי אינטרנט של iPhone, Adobe Air, Nokia ו- AJAX.
Aptana מבוסס על ליקוי פופולרי, אז אם אתה כבר אוהד של Eclipse (או Dreamweaver), אתה לא צריך שום בעיה להתרגל Aptana.
דברים שאני אוהב על אפטנה
תמיכה בפלטפורמות שונות
Aptana הוא להרחבה מלאה על ידי שימוש plugins. בעוד עורך ברירת המחדל של Aptana Studio מגיע רק עם תמיכה מלאה HTML, CSS ו- Javascript, אתה יכול להתקין את התוספים המתאימים להוסיף PHP, רובי On Rails, Python או פונקציונליות אחרת אליו. ניהול תוסף משולב בסטודיו, ולכן אין צורך לך להוריד את קבצי plugin ולהתקין אותו באופן ידני.

השלמה אוטומטית
דבר אחד שאני אוהב על Aptana הוא תגים שלה הצעה, תגים הסבר תכונה autocompletion. כאשר אתה מקליד תג, הוא יציג רשימה של תגים דומים וייתן לך הסבר על מה שכל תג עושה. זוהי גם תכונה שאני אוהב ב Dreamweaver והוא חסר ביותר ב- IDE ביותר.


תגיות מתאר
בסרגל הצד של חלון העורך נמצאת חלונית מתאר המאפשרת לך לגשת במהירות לכל פונקציה בתוך הקוד. זוהי תכונה אחת שימושי כי הוא שימושי כאשר יש לך קובץ CSS גדול או רשימה ארוכה של פונקציות Javascript.

תצוגת פיצול
אם אתה מקודד HTML ו- CSS בו-זמנית, תרצה להציג את השינויים שביצעת בקובץ ה- CSS בקובץ ה- HTML באופן מיידי. על ידי הצבת שני הקבצים זה לצד זה, תוכל לבצע במהירות שינויים בקובץ ה- CSS ולהציג את התוצאה בתצוגה המקדימה של HTML.
כמו כן, באפשרותך לקבל שתי תמונות מיידיות של אותו קובץ, אחת במצב Source כאשר פריט אחר נמצא במצב תצוגה מקדימה. זה מקל עליך לבדוק את הפלט של הקוד שלך.

סיכום
יש עדיין תכונות רבות אחרות באפטנה, כגון ענן אירוח, תמיכה FTP / SFTP, שרת אינטרנט מובנה, שרת AJAX, כי לא הזכרתי, או כי אין לי להשתמש בהם או לא ניסיתי אותם עדיין. עם זאת, עבור אותם דברים שיש לי בשימוש, אני חייב לומר שאני די להרשים עם זה.
דבר אחד עם זאת, את ההתקנה של אובונטו הוא לא פשוט כמו כצפוי. עשיתי קצת זמן עד שאני יכול לקבל אותו לעבודה. במדריך הבא שלי, אני אעבור את השלבים כדי להתקין Aptana על אובונטו 8.10.
ללא שם: ניסית Aptana? אתה אוהב את זה? שתף איתנו את ההערות.




![InstantFox עושה חיפושים מן הכתובת בר A בריזה [Firefox]](http://moc9.com/img/instantfox-search-google.jpg)