ניתוח שגיאות כתיבה עם SlickWrite עבור Firefox ו - Chrome
כתיבה לכל מטרה דורשת מידה רבה של עריכה והגהה. רוב בודקי האיות והדקדוק במעבדי תמלילים מציגים שגיאות כתיבה ברורות, אך לא פחות ברורות. Slick Write הוא שירות אינטרנט עם הרחבות הזמינות עבור Firefox ו- Chrome. זהו כלי רב תכליתי המנתח שגיאות כתיבה, כמו גם מבצעת את בדיקת איות ודקדוק הרגיל.
אם אתה רוצה גישה מיידית לכתיבה כלי כתיבה של Slick, אז תצטרך להתקין את ההרחבה ב- Firefox או ב- Chrome. ההתקנה דורשת הפעלה מחדש עבור Firefox, אך לא עבור Chrome.
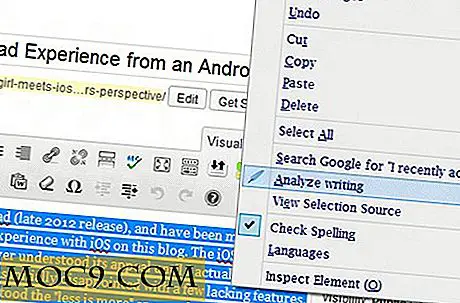
לאחר התקנת ההרחבה, אתה אמור לראות סמל עט בפינה הימנית העליונה של הדפדפן, אך הדרך הקלה יותר לגשת אל הכלי היא מהתפריט תלוי ההקשר (לחיצה ימנית). תוכל ללחוץ לחיצה ימנית בסוף הטקסט שברצונך לנתח, או שתוכל לסמן חלק מהטקסט.

לחץ על ניתוח כתיבה. פעולה זו אמורה לפתוח כרטיסייה חדשה שמובילה לדף ניתוח Slick Write. בדף יש כמה כרטיסיות על גבי, ויש ארבעה תחומים עיקריים של ניתוח: ביקורת, מבנה, זרימה וסטטיסטיקות.
הדף נפתח לכרטיסייה ביקורת כברירת מחדל. ביקורת מזהה פגמים בתוך הכתיבה כולל מילים כפולה, adverbs מיותרים, להחליף שגיאות סגנוניות אחרות. השגיאות מודגשות על ידי צבע בהתאם לסוג השגיאה, והעכברים מעליהן ינתחו שגיאות כתיבה על ידי זיהוי מה לא בסדר במילה או בביטוי.

הכרטיסייה מבנה מנתחת את כל המשפטים ומסווגת אותם למשפטים פשוטים, מורכבים או מורכבים. מעבר העכבר מעל משפט מציג את סוג מבנה המשפט, יחד עם ספירת המילים. כדי לדעת יותר על סוג המשפט, אתה יכול ללחוץ על המשפט כדי לקבל הסבר קצר.

הכרטיסייה זרימה היא ייצוג גרפי של התפלגות סוג המשפט, אורך ואורך המילה בתוך הטקסט. ברים צבעוניים הנקראים מטרים מוצגים עבור כל משפט, עם דירוג עבור כל ניתוח. לחץ על מטר כדי לדעת יותר על הנתונים הסטטיסטיים המוצגים.

לבסוף, הכרטיסייה נתונים סטטיסטיים מחולקת מצטבר, ביטויים ומילים. צבירה היא סיכום סטטיסטי הכולל ספירת מילים, אורך מילה ממוצע, ספירת פסקה, מילים ייחודיות ועוד. אתה יכול עוד לסנן את זה כדי הבא שתי כרטיסיות, ביטויים ומילים. תחת מילים, תוכל לראות מילים שחוזרות על עצמן לאורך כל הטקסט.

אם ברצונך לראות את כל תכונות העריכה, באפשרותך ללחוץ על הכרטיסייה הגדרה כדי להפעיל או להשבית פונקציות מסוימות. לחץ על פונקציה כדי לדעת יותר על זה. יש presets ואת ברירת המחדל אחת מוגדר בדיוני, אבל אתה יכול ללחוץ על מותאם אישית כדי להפוך את ההגדרות שלך.

בנוסף, אם אתה רוצה לערוך את הטקסט בתוך ממשק Slick כתוב, אתה יכול ללחוץ על הכרטיסייה ערוך ולעשות את זה משם.

Slick כתיבה של תכונות עצום וגמיש מושלמים ליצירת עבודה מצוינת בכתב. זה לא דורש הרבה tweaks או צעדים. בתוך כמה קליקים, כמות עצומה של מידע מוצג באופן מאורגן כי הוא הבין בקלות. כל משימה בכתב יכול להיות מרתיע, אבל לא כאשר יש לך כלי זה שימושי בדפדפן שלך כדי לנתח שגיאות כתיבה.
האם יש לך דרך מועדפת לבדוק שגיאות כתיבה ב- Firefox ו- Chrome. ספר לנו עליהם בקטע ההערות.