7 פשוט טריקים WordPress כי אתה חושב שאתה יודע
בעוד וורדפרס היא תוכנה רב עוצמה וקל לשימוש בלוגים, יש כמה תכונות שימושיות כי הם מוסתרים או לא גלויים רבים ואחד צריך לחפור עמוק יותר כדי לחשוף את אבני החן. פעמים רבות, יש לי אנשים שואלים אותי איך לעשות את זה וכיצד לעשות את זה ב- WordPress. אני מבין כי מה שנראה כמו משימה פשוטה וקלה לי נראה נראה זר לחלוטין לאחרים.
הנה רשימה של הנפוץ ביותר שאל 'כיצד' כי קיבלתי.
1) פיצול פוסט והחלפה בקישור 'המשך קריאה ...'
בדף הבית של Make Tech Easier, תמצאו שרק הפסקה הראשונה של כל הודעה מוצגת ועליכם ללחוץ על הקישור ' המשך קריאה ... ' כדי לקרוא את ההודעה המלאה. זה יכול להיות מושגת בקלות עם התג ' יותר '.
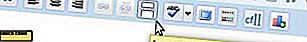
אם אתה משתמש בעורך טקסט עשיר, לאורך שורת הסמלים, אתה אמור להיות מסוגל למצוא סמל המציג שני מלבנים לבנים עם קו מקווקו בין לבין. זהו סמל התג.

בכל פעם שתרצה לשבור את הפוסט עם הקישור 'המשך קריאה ...', רק מקם את הסמן בסוף הפסקה הראשונה ולחץ על הסמל כדי להוסיף את התג. אתה צריך לראות משהו כזה:

אם אתה משתמש במצב HTML, פשוט להוסיף
בפסקה המתאימה להשגת אותו אפקט.
אם הקישור הפיצול מראה 'קרא עוד ...' במקום ' המשך קריאה ... ' או שברצונך לשנות ביטוי אחר, יהיה עליך לשנות את תבנית העיצוב.
באזור ניהול וורדפרס שלך, עבור עיצוב -> עורך נושאים . בצד ימין שבו אתה רואה רשימה של קבצי תבנית, בחר תבנית ראשי לאינדקס (index.php). באזור הטקסט השמאלי, חפש את השורה
ולהחליף את 'קרא עוד ...' עם כל מה שאתה רוצה להציג אותו.
אם אתה מוצא את האמור לעיל מטריד מדי בשבילך, אתה יכול פשוט להשתמש תוסף WP להגביל הודעות אוטומטית כדי להפוך את התהליך כולו.
2) פיצול פוסט ארוך לתוך כמה עמודים
לפעמים הפוסט שלך עלול לקבל יותר מדי זמן ואתה רוצה לפצל אותו למספר עמודים. וורדפרס, זה יכול להיעשות באמצעות תג nextpage .
שלא כמו התגית, אין סמל לתג הבא. יהיה עליך להוסיף ידנית את תג העמוד הבא במצב HTML.

3) לבטל את תוכן ההודעה
במקרים מסוימים שבהם פרסמת תוכן לא מעודכן (או שגוי), ייתכן שתרצה לבצע עדכון על ידי הוספת קו חוצה דרך התוכן הישן ועדכון עם התוכן החדש. זה נעשה על ידי לחיצה על סמל strikethrough (הסמל השלישי משמאל) על סרגל הסמלים.
- הדגש את המילה, הביטוי, השורות או הפיסקה שברצונך לבטל
- לחץ על הסמל 'קו חוצה' כדי להוסיף את קו קו החיבור.

4) השבת את כותרת התמונה
תכונת כיתוב התמונה זמינה מאז WordPress 2.5. כמה מכם אוהבים את זה וכמה מכם לא. אני אחד מאלה שלא אוהבים את זה ומוצא את זה מעצבן. אם אתה אוהב אותי, הנה גרזן פשוט להשבית את התמונה לחלוטין.
עבור אל עיצוב -> ערכת נושא . בצד ימין, לחץ על פונקציה Theme (function.php) . בצד שמאל, הוסף שורה זו להופיע בסוף
Add_filter ('disable_captions', create_function ('$ a', 'return true;')); שמור את זה. (קוד שאומץ מתוך כץ עיצוב אתרים)
) 5 שנה את רוחב התמונה המקסימלי
בעוד וורדפרס מאפשר לך להגדיר את התמונה הממוזערת שלך ואת גודל התמונה בינוני, אתה לא יכול להגדיר את גודל מקסימלי. כאשר אתה מכניס תמונה בגודל מלא ומצפה שהיא תוצג בגודל מלא, היא לא תופיע. במקום זאת, WordPress משנה את גודלו באופן אוטומטי לרוחב של 500 פיקסלים (אם התמונה גדולה מ -500 פיקסלים). בזמן שאתה יכול להיכנס למצב HTML ולשנות אותו באופן ידני, זה יכול להיות משימה מייגע מאוד מטריד אם יש לך הרבה צילומי מסך.
הפתרון לכך הוא לפרוץ קוד וורדפרס פנימי ולשנות את רוחב ברירת המחדל המקסימלי של התמונה.
עבור אל עיצוב -> ערכת נושא . בצד ימין, לחץ על פונקציה Theme (function.php) . בצד שמאל, הוסף שורה זו להופיע בסוף
$ GLOBALS ['content_width'] = 800;
שנה את 800 לרוחב המרבי שבו ברצונך להשתמש.
שמור את זה.
) 6 הכנס מקף כפול בפוסט
אם אתה משתמש בשני מקפים רצופים ( -- ) בפוסט שלך, WordPress באופן אוטומטי להמיר אותו לשורה אחת (-). זה אולי לא משנה עבור רובכם, אבל עבור בלוגים המשתמשים הרבה קוד שורת פקודה (במיוחד עבור שורת הפקודה של לינוקס), מקף יחיד מקף כפול יכול לעשות הרבה הבדלים.
כדי שוורדפרס יראה קו כפול במקום שורה אחת, עליך:
- עבור למצב HTML
- הדג-
- על סרגל הסמלים, לחץ על כפתור הקוד

זה יאלץ WordPress לקרוא את מקף כפול כקוד ולהציג אותו כפי שהוא.
7) הכנס סרטוני YouTube ללא פלאגין
מדי פעם, ייתכן שתרצה להוסיף סרטון מ- Youtube לפוסט שלך. אין צורך להתקין תוסף רק כדי לעשות את זה. וורדפרס יש מובנית פונקציה המאפשרת לך להטביע קטעי וידאו (ותוכן פלאש אחרים) לתוך ההודעה שלך.
- בסרגל הסמלים, לחץ על
 כדי להציג את השורה השנייה של סמלים
כדי להציג את השורה השנייה של סמלים - הקלק על ה
 סמל
סמל - עבור אל Youtube וחפש את הסרטון שברצונך להוסיף. בצד ימין שבו אתה רואה את השדה קלט שבץ, גלול לאורך הקו עד שתראה את . הדגש והעתק את המקור של סרטון ה- Flash.

- הדבק את הקוד בדף המדיה המשובץ והגדר את מאפיין הסרטון. לחץ על הוספה כדי להטביע את הסרטון בפוסט.

זה הכל לעת עתה. יש לקוות הטריקים שהוזכרו לעיל מספיקים כדי לעזור לך להתגבר על כמה בעיות אתה בפנים כאשר באמצעות וורדפרס. אם נשארתי משהו או שיש חלק שאתה רוצה שאני לכסות בפירוט רב יותר, אל תהסס לפנות אלי.
(הטריקים שהוזכרו לעיל נועדו עבור וורדפרס 2.5 ו 2.6. זה לא נבדק לעבוד עדיין WP2.7.)

 סמל
סמל
![ניהול חיבורי SSH מרובים בקלות עם מנהל PAC [Linux]](http://moc9.com/img/pac-new-connection.jpg)
![לאן אתה הולך לעזרה עם שאלות הטכנולוגיה שלך? [מִשׁאָל]](http://moc9.com/img/loading.jpg)



