5 של אתר האינטרנט הטוב ביותר קוונטית הרחבות עבור מפתחי אינטרנט
מספר גדל והולך של מפתחי אתרים עברו ל- Firefox בחודשים האחרונים, בעקבות פרסום Firefox Quantum לאחר שיפור הביצועים כדי להיות תואמים ל- Google Chrome.
למרות פיירפוקס מציעה הגון נוסע עבור מפתחים כברירת מחדל עם תכונות חדשניות כמו מפקח רשת CSS שלה, זה עדיין אפשרי להוסיף תכונות מרגש יותר לדפדפן באמצעות המערכת האקולוגית התוספת שלה.
עם זה בחשבון, להלן כמה הרחבות כדאי לך לנסות אם אתה משתמש ב- Firefox לפיתוח אינטרנט.
בנושא : 26 פיירפוקס קוונטית אודות: תצורות טריקים אתה צריך ללמוד
1. דו"ח Compat

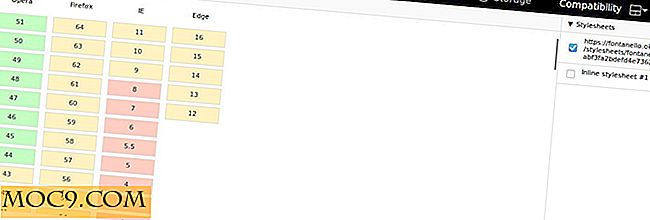
דו"ח Compat מסייע לך לזהות בעיות תאימות דפדפן אפשריות בעת פיתוח אתרי אינטרנט או יישומי אינטרנט. זה עובד רק עבור CSS כרגע.
לאחר התקנת התוסף, יתווסף לוח "תאימות" חדש לכלי הפיתוח. משם תוכל לראות בדיוק איך כל אתר נתון צפוי לבצע על כל הדפדפנים העיקריים
גרסאות דפדפן ללא בעיות תאימות הן בצבע ירוק, אלה עם כמה בעיות צהוב, ואלה עם כמה באדום. תוכל לחפור בגירסאות דפדפן ספציפיות כדי לראות את כללי CSS המדויקים הגורמים לבעיות.
2. JSON לייט
אם אתה עובד עם ממשקי API של JSON לעתים קרובות, אתה עשוי למצוא את זה מייגע להציג נתונים JSON בדפדפן. הסיבה לכך היא כי הדפדפן אינו פורמט זה כראוי כברירת מחדל אשר מקשה על הקריאה.

JSON Lite מתקן את הבעיה על ידי עיצוב תגובות JSON ו- JSONP עם הדגשת תחביר נכונה הצומת התמוטטות תכונה זה נוח בעת בדיקת נתונים JSON ענק.

אם אתה לא צריך את כל התכונות כי JSON Lite מספק, אתה יכול פשוט לאפשר את הצופה המובנה JSON ב- Firefox על ידי הקלדת "about: config" בשורת הכתובת, ולאחר מכן לחפש devtools.jsonview.enabled . הגדר אותו "נכון" על ידי לחיצה כפולה על האפשרות, ולאחר מכן לטעון את כל קובץ JSON לדפדפן שלך כדי לראות את התוצאה.

3. React Devtools

React הוא אחד הספריות הפופולריות ביותר כיום במערכת האקולוגית פיתוח אינטרנט. אם אתה מפתח יישומי אינטרנט עם React, תראה ערך רב בשימוש בתוסף הדפדפן כדי לנתח את הקוד שלך.
לאחר התקנתו, תוכל לבדוק קוד React בכל אתר המשתמש בו. סמל ההרחבה יופיע בסרגל הכלים של הדפדפן, ואתה תקבל גם הכרטיסייה React לצד לוחות DevTools אחרים. החלונית React תאפשר לבדוק עץ React, כולל היררכית הרכיב, אביזרים, מצב ועוד.
ניתן גם להתקין devtools Vue.js ו Redux DevTools אם לפתח עם ספריה או.
Related : כיצד להתאים אישית את פיירפוקס קוונטית דף חדש הכרטיסייה ולהפוך אותו אפילו יותר טוב
4. פונטנלו

Fontanello מספק דרך מהירה מאוד לזהות גופנים בכל אתר אינטרנט. עם תוספת זו, אתה כבר לא צריך לפתוח את devtools רק כדי לגלות מה הגופן אתר משתמש. Fontanello מציג את הסגנונות הטיפוגרפיים הבסיסיים של טקסט בתפריט ההקשר באמצעות לחצן העכבר הימני ב- Firefox.
5. וופלייזר

האם תהית אי פעם אילו טכנולוגיות משמשות לבניית האתרים המועדפים עליך? Wappalyzer יכול לספק לך את המידע הזה בלחיצה אחת. זה יכול לזהות מערכות שונות לניהול תוכן, פלטפורמות eCommerce, שרתי אינטרנט, מסגרות JavaScript, תוכנות מסד נתונים, כלי ניתוח ועוד.
מסיימים
אם אתה מחפש לטעון את זרימת העבודה שלך בפיתוח, אתה לא יכול להשתבש עם כל ההרחבות שהוזכרו לעיל. אל תשכח לשתף את המועדפים שלך בקטע ההערות למטה.
מאמר זה פורסם לראשונה באוקטובר 2010 והוא עודכן במרץ 2018.







![כמה גדול אתה אוהב את הטלפון הנייד שלך להיות? [מִשׁאָל]](http://moc9.com/img/loading.jpg)